Ally is a responsive web application that puts health and wellbeing into one, central location to make it easy to develop healthy habits and get care when needed. This insurance sponsored service offers an environment to communicate with healthcare providers, track and share health related details and metrics with doctors or therapists, and learn daily wellbeing practices that support the user’s goals.
Core Features at a Glance
Intake Paperwork

Health Records

Learning Resources

Research & Testing Methodology

Mentor & Peer Feedback
August 2022 - February 2023
The partnership with my tutor, mentor, and peers informed design decisions throughout this project. I received detailed feedback from my tutor at every step, improving the consistency and alignment to best practices. My mentor provided critical reviews at five major milestones, leading to decisions around real world application of the product. Finally, after the first iteration of high-fidelity wireframes were designed, I recruited six of my peers to leave feedback in the form of comments on a Figma file. View their suggestions and plans for implementation on this spreadsheet.

Preference Testing
December 2022 - January 2023
The first round of preference testing targeted the visual design of the login and home screens. The test ran for two days in December of 2022, with 152 participants on Usability Hub. The login screen options were based on lighter or darker backgrounds, while the home screen options had a bottom navigation bar with or without background shading.
A second round of preference testing ran for three days in January of 2023, with 15 participants. This round tested the color palette and button styles. Options included analogous and complimentary color palettes, as well as primary and tonal button varieties.

Usability Testing
November 2022
Six usability tests were carried out in person in November of 2022. All participants were able to complete each task and scenario, even though some took a moment to search around for the right screen. The few errors did not have a significant impact on their satisfaction with the ease of using the Ally application, based on participant responses to Lewis’ After-Scenario Questionnaire. Redesigning a few of the icons and screens will ensure a smooth experience for all users within our target audience. Click here to review the full usability test report.

Card Sorting
September 2022
A card sort was conducted digitally, with 10 participants, and took an average of 5 minutes to complete, and lead to four main areas of the application- learning, communication, records, and user profile. After an initial round of designing wireframes, I chose to included two additional sections for scheduling appointments and a home dashboard.

User Research
August 2022
User interviews and surveys were conducted with the purpose of understanding behavior around activities related to healthcare and documenting pain points with existing processes. 31 potential users participated in a 5-minute survey. The responses from this survey informed interview questions asked of five friends and family members within Ally’s target audience. This user research lead me to understand that frictions patients face when completing a doctor’s visit.

Stakeholder Interviews
August 2022
I conducted mock stakeholder interviews with individuals whose occupations are similar to those that would have impact on this project: Sr. Director of User Experience, Front-End Software Engineer, Vice President of Legal, Compliance, and Network Development for a health data company, and an Executive Sales Leader for a health data company. Based on these conversations, I was able to develop a Business Requirements Document, detailing the target audience, risks and opportunities, competition, and timeline for a minimum viable product.
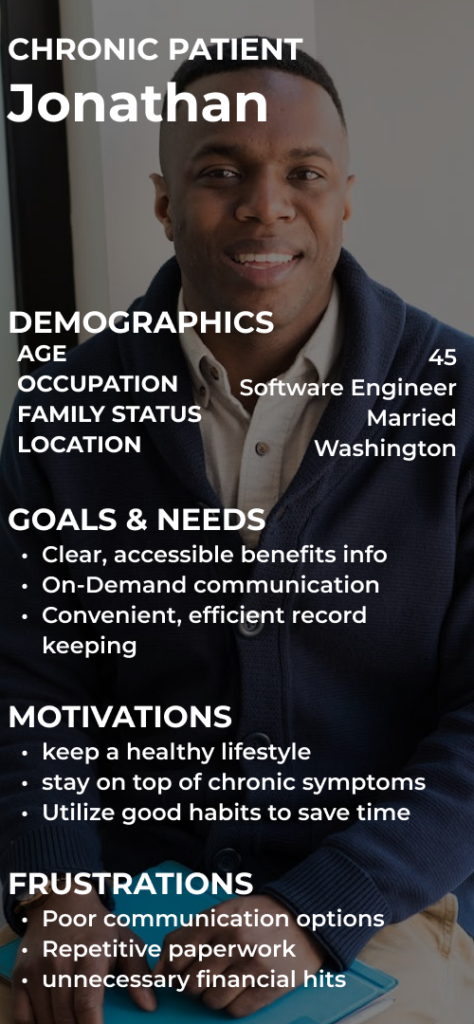
How User Research Informed Personas

“I leave feeling like I didn’t get enough time with my doctor.”
Chaya K.

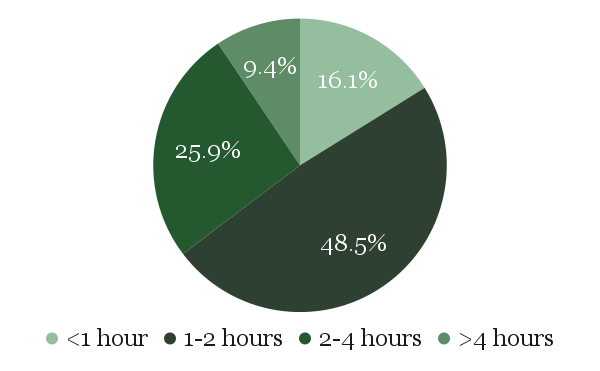
Time On the wrong Tasks
35.5% of users surveyed spend over 2 hours on a typical doctor’s appointment.


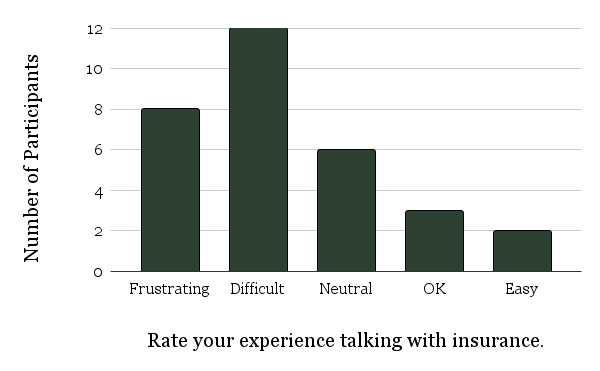
Trouble with Insurance
Only 16% of potential users surveyed rated their experience of talking with insurance as positive.
“It’s frustrating when you spend the time trying to talk to insurance but then you don’t get a really concrete answer.”
Jake R.
Informed Solutions
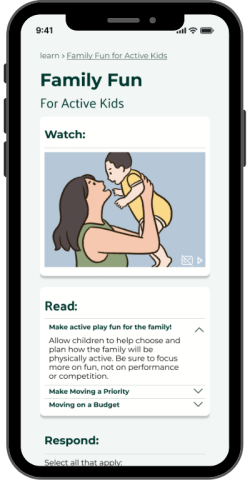
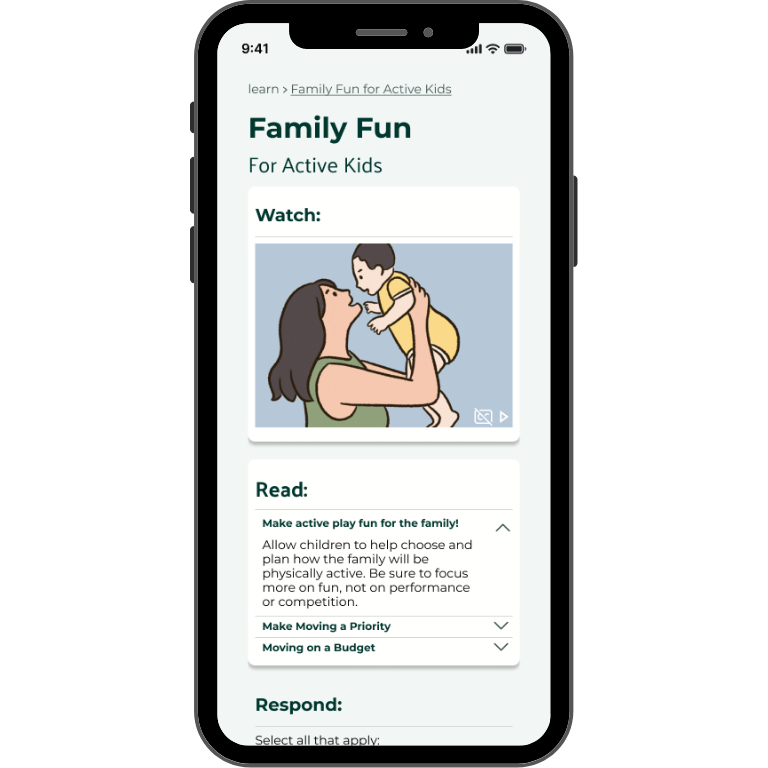
Improved Learning Experience
- Cards holding key learning content are placed at the top
- Color used in the video and the “submit” button encourage action
- Section labels help inform learners of what to do
- Spacing is even across similar components
- Content is sized for accessibility

Easy Access to Importation Information
The test result viewing screen aims to provide additional information that helps the user understand their results, including- notes from the doctor, a graph of past results, and a linked learning module about the factor that is tested.
MyChart keeps record of all messages, past appointments, and test results, but record keeping pages are not intuitive and difficult to find. MD Live makes test results and ordered labs viewable within one click of the home screen, but keeps similar records in multiple locations throughout the application.

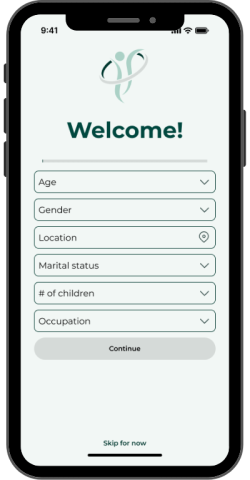
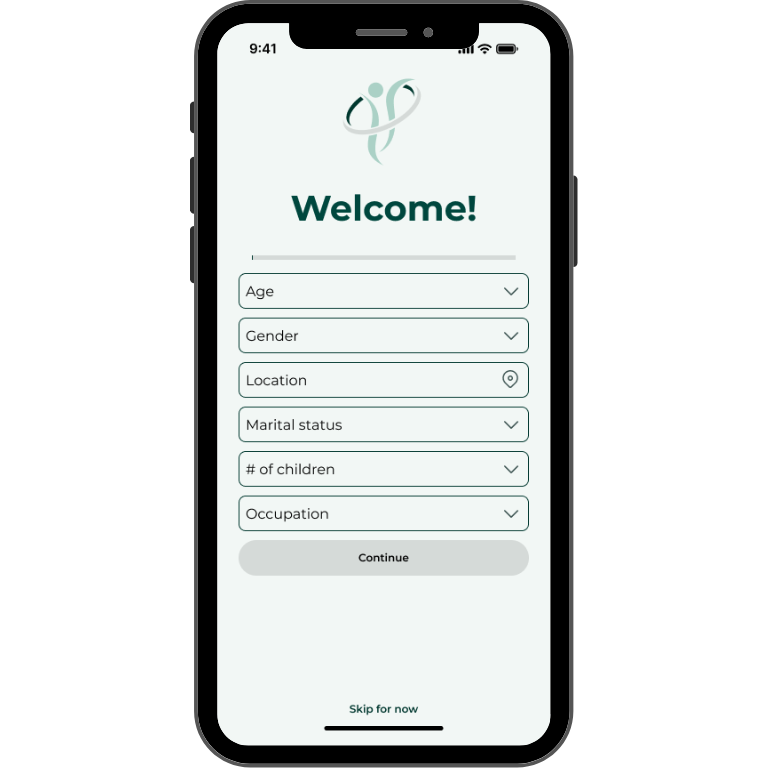
Only Fill Out Intake Paperwork Once
"Too repetitive!"
Users expressed frustration and annoyance with the lack of ability to transfer records related to intake paperwork with existing solutions.
This form includes 20+ of the most common questions asked by providers and subsequent screens are tailored to prior responses. After filling out this form once, users will be able to review and approve all future forms within 1-2 minutes.

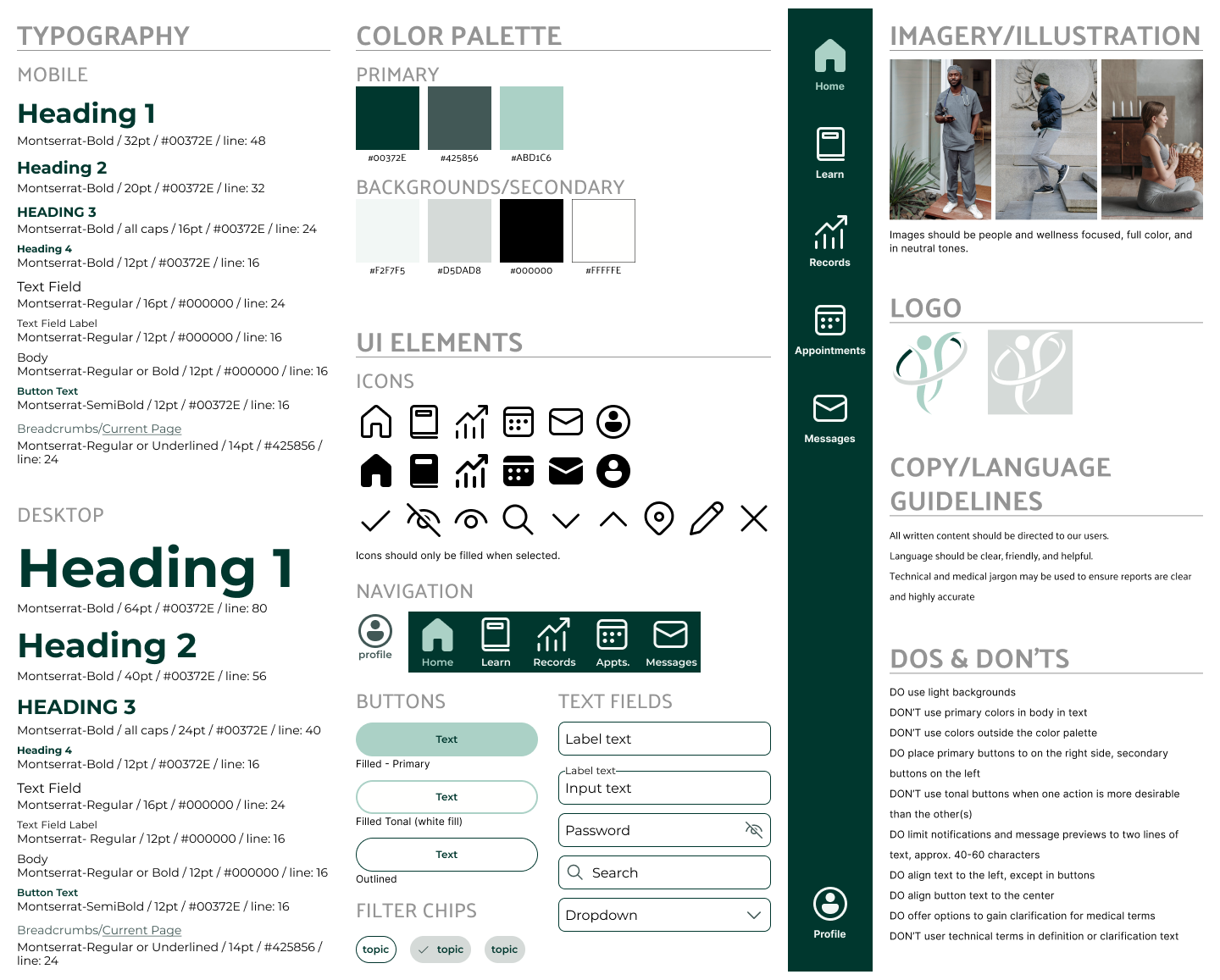
Design Practices